How to Install ngx_pagespeed with Nginx, CWP, HestiaCP, VestaCP and on Linux OS
In this tutorial I’ll show you how to enable and install ngx_pagespeed nginx module easily and with less configuration. It is compatible with only nginx stable release and tested on CWP, VestaCP and official Nginx.
ngx_pagespeed speeds up your site and reduces page load time by automatically applying web performance best practices to pages and associated assets (CSS, JavaScript, images) without requiring you to modify your existing content or workflow. Features include:
- Image optimization: stripping meta-data, dynamic resizing, recompression
- CSS & JavaScript minification, concatenation, inlining, and outlining
- Small resource inlining
- Deferring image and JavaScript loading
- HTML rewriting
- Cache lifetime extension
Follow this easy steps to enable ngx_pagespeed module in Nginx :
If you’re using mainline version of nginx please move to stable version of nginx in order to use this module
New Nginx 1.24.0 doesn’t work with pagespeed module
Updated on : 3rd December, 2022
Google Pagespeed version : 1.13.35.2-0
For Stable Nginx 1.22.1 pagespeed module (tested on 64bit system CWP|Vesta and on custom env)
cd /usr/lib64/nginx mkdir modules #skip if folder exists cd modules rm -rf ngx_pagespeed* wget --no-cache https://blog.alphagnu.com/upload/ngx_pagespeed.zip unzip ngx_pagespeed.zip rm -rf ngx_pagespeed.zip or cd /etc/nginx/modules rm -rf ngx_http_brotli* wget --no-cache https://blog.alphagnu.com/upload/ngx_pagespeed.zip unzip ngx_pagespeed.zip rm -rf ngx_pagespeed.zip
How to update this module?
just follow the upper step and then update nginx (don’t update nginx before)
Now create pagespeed config for Nginx :
For CWP :
mkdir -p /var/ngx_pagespeed_cache chown -R nobody:root /var/ngx_pagespeed_cache
For VestaCP :
mkdir -p /var/ngx_pagespeed_cache chown -R nginx:root /var/ngx_pagespeed_cache
For Nginx installed manually from official repo :
mkdir -p /var/ngx_pagespeed_cache chown -R user:root /var/ngx_pagespeed_cache
** For Nginx installed manually from official repo you need to replace user:root user with nginx user
Now add nginx module configuration on “nginx.conf” :
nginx.conf can be default found in the dir : /etc/nginx
edit /etc/nginx/nginx.conf
nano /etc/nginx/nginx.conf
then add this line to top of the config line i.e. on first line :
load_module "modules/ngx_pagespeed.so";
Example nginx.conf :
load_module "modules/ngx_pagespeed.so";
user nobody;
worker_processes auto;
#worker_rlimit_nofile 65535;
error_log /var/log/nginx/error.log crit;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
use epoll;
multi_accept on;
}
http {
sendfile on;
tcp_nopush on;
tcp_nodelay on;
client_header_timeout 3m;
client_body_timeout 3m;
client_max_body_size 256m;
client_header_buffer_size 4k;
client_body_buffer_size 256k;
large_client_header_buffers 4 32k;
send_timeout 3m;
keepalive_timeout 60 60;
reset_timedout_connection on;
server_names_hash_max_size 1024;
server_names_hash_bucket_size 1024;
ignore_invalid_headers on;
connection_pool_size 256;
request_pool_size 4k;
output_buffers 4 32k;
postpone_output 1460;
}
Now add this nginx pagespeed config on Nginx domain Vhosts under server { block :
#Pagespeed config
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
Example Nginx domain vhost :
server {
listen 123.123.123.123:80;
server_name mysterydata.com;
access_log /usr/local/mysterydata.com.bytes bytes;
access_log /usr/local/mysterydata.com.log combined;
error_log /usr/local/mysterydata.com.error.log error;
# Pagespeed
pagespeed on;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
location / {
location ~.*\.(3gp|gif|jpg|jpeg|png|ico|wmv|avi|asf|asx|mpg|mpeg|mp4|pls|mp3|mid|wav|swf|flv|html|htm|txt|js|css|exe|zip|tar|rar|gz|tgz|bz2|uha|7z|doc|docx|xls|xlsx|pdf|iso|woff|ttf|svg|eot|sh)$ {
root /usr/local/apache/htdocs/;
expires max;
try_files $uri @backend;
}
}
You can also create custom nginx vhost template and rebuild webserver to apply ensure you added on both template for http and https (.tpl and .stpl).
Restart nginx Service :
before restarting check the nginx configs are correct :
nginx -t
if it outputs successful proceed with restart
service nginx restart or systemctl restart nginx
To disable pagespeed module for a domain you need to change on to off and restart nginx service :
# Pagespeed
pagespeed off;
pagespeed FileCachePath /var/ngx_pagespeed_cache;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
location ~ "^/ngx_pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon" { }
TESTS
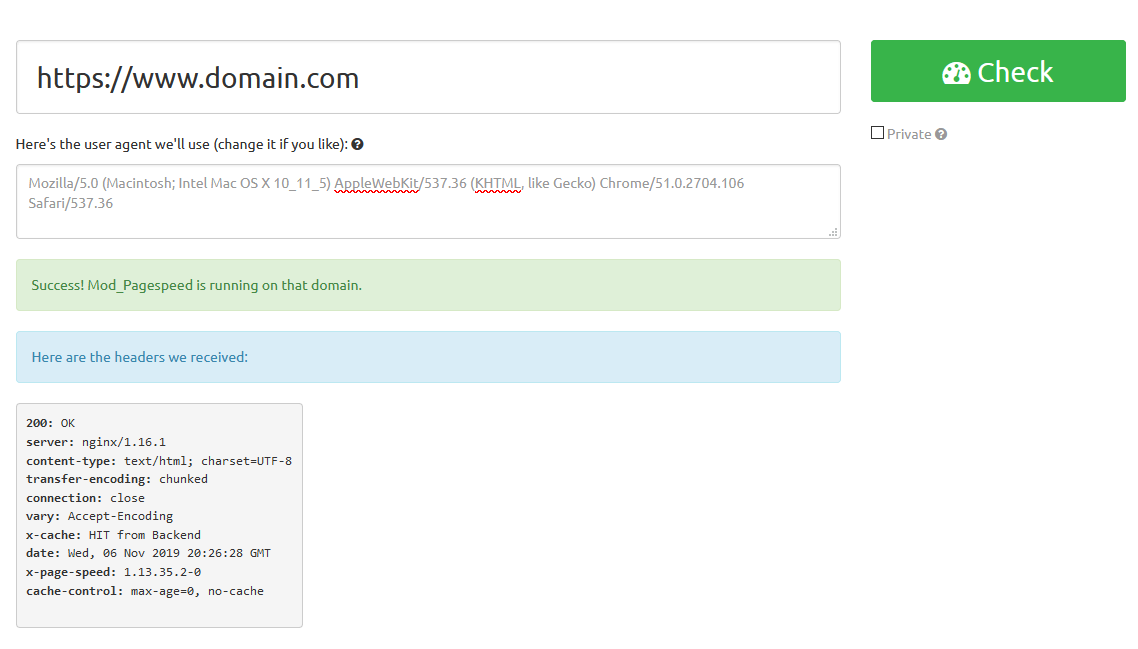
Test nginx pagespeed is working or not via this Online checker : https://ismodpagespeedworking.com/ 
Or via CURL :
curl -I -p https//www.domain.tld/
Find X-Page-Speed header if nginx pagespeed is enabled successfully :
[root@mysterydata]# curl -I -p https//www.domain.tld/
HTTP/1.1 200 OK
Server: nginx/1.16.1
Content-Type: text/html
Connection: keep-alive
Keep-Alive: timeout=60
Vary: Accept-Encoding
ETag: "13cd-5926bf0e6bbf0"
X-Cache: HIT from Backend
Date: Wed, 06 Nov 2019 20:30:21 GMT
X-Page-Speed: 1.13.35.2-0
Cache-Control: max-age=0, no-cache